Searchbox
Spis treści
Wstp
To element jednego z dwch mechanizmw wyszukiwania dostpnych w portalach opartych o system SART. Suy on do ustalenia kryteriw wyszukiwania, ktre pniej zostan wykorzystane do wywietlenia waciwych wynikw w boxie typu szukaj (drugim elemencie tego mechanizmu).
Tre elementu (plik: "/files/part/nazwa_elementu")
[FORMAT=searchbox] [SKIN=searchbox.default]
Tworzenie schematu elementu (plik: "/files/part_format/searchbox.nazwa_schematu")
Wstp:
Utworzony schemat elementu powinien zawiera formularz, w ktrym wprowadza si kryteria wyszukiwania. eby umoliwi uytkownikowi wybr kryteriw z listy (np w elementach <select>) musimy przygotowa listy dostpnych opcji. Element udostpnia ptle suce do wywietlenia odpowiednich kryteriw wyszukiwania np:
Pastwa:
[BEGINFILL=select_panstwa_options] <option value="[FILL=panstwa.panstwo]">[FILL=panstwa.panstwo_nazwa] ([FILL=panstwa.ilosc]) [ENDFILL=select_panstwa_options]
Operatorzy:
[BEGINFILL=select_operatorzy_options] <option value=[FILL=operatorzy.id]>[FILL=operatorzy.nazwa] ([FILL=operatorzy.ilosc]) [ENDFILL=select_operatorzy_options]
Do wyszukiwarki mona te zaimportowa skrypty umoliwiajce zaadowanie listy regionw po wybraniu miasta oraz listy miast po wybraniu regionu. Uycie skryptw ilustruje przykad:
Przykad:
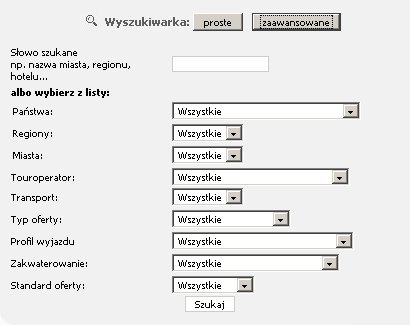
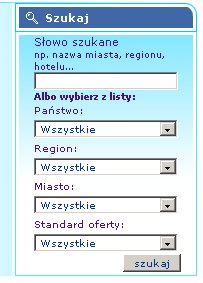
Do wyszukiwarki mona te zaimportowa skrypty umoliwiajce zaadowanie listy regionw po wybraniu miasta oraz listy miast po wybraniu regionu. Uycie skryptw ilustruje przykadowy schemat wyszukiwarki:
<script type="text/JavaScript" src="/common/skin/scripts.js"></script>
<script type="text/JavaScript" src="/common/js/date-picker.js"></script>
<table border="1" align="center" cellpadding="0" cellspacing="2" class="style1003" width="100%">
<tr>
<td nowrap>
<table height="229" border="0" cellpadding="0" cellspacing="0" class="teksty" width="100%">
<tr>
<td align="center">[LANGCC=searchengine]:<a style="cursor: pointer" onClick="javascript: document.all.Layerszukaj.style.visibility = 'hidden'; document.all.Layerszukaj.style.position = 'absolute';"><font color=blue><u>[LANG=simply]</u></a> <a style="cursor: pointer" onClick="javascript: document.all.Layerszukaj.style.visibility = 'visible' ; document.all.Layerszukaj.style.position = 'relative';"><font color=blue><u>[LANG=advanced]</u></a>
</td>
</tr>
<tr>
<td width="100%" height="23" valign="midle" class='tekstszukaj' > <br> <div align="center"> <a name=szukaj>[LANGUC=searchengine]</a> </div></td>
</tr>
<tr>
<td valign="top" > <form name="calform" action="/web/?">
<input type=hidden name=page value=szukaj>
<center>
<br>
<table width="100%" border="0" class="teksty2">
<tr>
<td height="21" nowrap colspan=2 > <div align="left" class="tekstszukaj"><b><center>[LANGCC=string]<b><BR>[LANG=egstring]</div></td>
</tr><tr><td> </td>
<td> <div align="left"><font color="black" face="Arial, Helvetica, sans-serif"><b><font size="3">
<input type=text name="www_nazwa" class="inputs" >
</font></b></font></div></td>
</tr>
<tr>
<td height="21" nowrap colspan=2 > <div align="left" class="tekstszukaj"><b><center>[LANG=orchooselist]:</b></div></td>
</tr>
<tr>
<td nowrap height="21"> <div align="left">[LANGCC=choose_country]:</div></td>
<td width="200" valign="top"> <p><font color="black" face="Arial, Helvetica, sans-serif"><b><font size="1">
<select name=panstwo class=inputs onchange="country_change(document.calform.panstwo,document.calform.miasto)">
<option value=>[LANGCC=all]
[BEGINFILL=select_panstwa_options]
<option value=[FILL=panstwa.panstwo]>[FILL=panstwa.panstwo_nazwa] ([FILL=panstwa.ilosc])
[ENDFILL=select_panstwa_options]
</select>
</font></b></font></p></td>
</tr>
[IF=logout]
<tr>
<td width="74" height="13" nowrap > <div align="left">[LANGCC=operator]:</div></td>
<td height="13"> <div align="left"><font color="black" face="Arial, Helvetica, sans-serif"><b><font color="black" face="Arial, Helvetica, sans-serif" size="2">
<select name="operator" class="inputs" >
<option value=>[LANGCC=all]
[BEGINFILL=select_operatorzy_options]
<option value=[FILL=operatorzy.id]>[FILL=operatorzy.nazwa] ([FILL=operatorzy.ilosc])
[ENDFILL=select_operatorzy_options]
</select>
</font></b></font></div></td>
</tr>
[ENDIF]
<tr>
<td class=wybierz2>[LANGCC=kind_offer]: </td>
<td>
<select name="rodzaj" class="inputs">
<option value="">[LANGCC=all]
<option value="H **">hotel **
<option value="H.***">hotel ***
<option value="H4">hotel ****
<option value="H5">hotel *****
<option value="BILET">[LANG=air_ticket]
<option value="PIELG">[LANG=sart_dict_P5]
<option value="AGLE">[LANG=sart_dict_P11]
<option value="OBOZY">[LANG=young_camp]
<option value="OBWED">[LANG=sart_dict_P10]
<option value="KOL">kolonia
<option value="SK">[LANG=sart_dict_P12]
<option value="WO">[LANG=excursion_tours]
<option value="EXP">[LANG=expedition]
<option value="FERRA">[LANG=viaferrata]
<option value="KP">[LANG=private]
<option value="OJ">[LANG=language_camp]
<option value="INC">[LANG=incentive]
<option value="SANAT">[LANG=sart_dict_Z8]
<option value="SANAT">[LANG=sart_dict_Z6]
<option value="STUDY">[LANG=study_tour]
<option value="WIND">[LANG=windsurfing_camp]
<option value="WYCJ">[LANG=onedaytrip]
<option value="ZSZK">[LANG=naturetripschool]
<option value="ZSN">[LANG=endskiseason]
<option value="ZRODZ">[LANG=familyskiholiday]
<option value="ZM">[LANG=wintercamp]
<option value="ZIMOW">[LANG=winterholiday]
<option value="ZAMEK">[LANG=castle]
<option value="ZAJAZ">[LANG=roadhouse]
<option value="YACHT">[LANG=charteryacht]
<option value="WYNBU">[LANG=rentmicrobus]
<option value="WYNAU">[LANG=rentbus]
<option value="WYCZM">[LANG=citytour]
<option value="WYCSZ">[LANG=tripschool]
<option value="WP">[LANG=stayholiday]
<option value="WP">[LANG=rentbus]
<option value="WN">[LANG=skiholiday]
<option value="WILLE">[LANG=vila]
<option value="WAR">[LANG=journalistworkshop]
<option value="TU">[LANG=mountainstrip]
<option value="TRAMP">[LANG=tramping]
<option value="TEATR">[LANG=theatre]
<option value="TARGI">[LANG=fairs]
<option value="SZKOL">[LANG=teaching]
<option value="SYLWE">[LANG=silvester]
<option value="SKK">[LANG=horsestud]
<option value="SKI">[LANG=skiing]
<option value="SKK">[LANG=stud]
<option value="SAFARI">[LANG=safari]
<option value="ROWER">[LANG=bicycletour]
<option value="REZYD">[LANG=residence]
<option value="REJS">[LANG=cruise]
<option value="RAFTW">[LANG=rafting]
<option value="PROM">[LANG=ferry]
<option value="PALAC">[LANG=palace]
<option value="P">[LANG=pension]
</td>
</tr>
</table>
<div id="Layerszukaj" name="Layerszukaj" style="position:absolute; visibility: hidden; ">
<table border="0" width="100%">
<tr>
<td height="13" nowrap >[LANGCC=departing]:</td>
<td height="13"><font color="black" face="Arial, Helvetica, sans-serif"><b><font color="black" face="Arial, Helvetica, sans-serif" size="2">
<input class="inputs" type="text" name="dataod" size=15>
<a href="javascript:show_calendar('calform.dataod');" onMouseOver="window.status='Date Picker';return true;" onMouseOut="window.status='';return true;"><img src="/common/skin/back/show-calendar.gif" width=24 height=22 border=0 align="absmiddle"></a>
</font></b></font></td>
</tr>
<tr>
<td width="74" height="30" nowrap > <div align="left">[LANGCC=departure]:</div></td>
<td> <div align="left"><font color="black" face="Arial, Helvetica, sans-serif"><b><font color="black" face="Arial, Helvetica, sans-serif" size="2">
<input class="inputs" type="text" name="datado" size=15>
<a href="javascript:show_calendar('calform.datado');" onMouseOver="window.status='Date Picker';return true;" onMouseOut="window.status='';return true;"><img src="/common/skin/back/show-calendar.gif" width=24 height=22 border=0 align="absmiddle"></a></font></b></font></div></td>
</tr>
<!--koniec daty do-->
</tr>
<tr>
<td width="74" height="21" nowrap > <div align="left">[LANGCC=board]:</div></td>
<td> <div align="left"><font color="black" face="Arial, Helvetica, sans-serif"><b><font size="2">
<select name="wyzywienie" class="inputs" >
<option value="%">[LANGCC=all]
<option value="1%">[LANGCC=sart_dict_W1]
<option value="_1%">[LANGCC=sart_dict_W2]
<option value="__1%">[LANGCC=sart_dict_W3]
<option value="___1%">[LANGCC=sart_dict_W4]
<option value="____1%">[LANGCC=sart_dict_W5]
<option value="_____1%">[LANGCC=sart_dict_W6]
</select>
</font></b></font></div></td>
</tr>
<tr>
<td width="74" height="21" nowrap > <div align="left">[LANGCC=price_from]:</div></td>
<td> <div align="left"><font color="black" face="Arial, Helvetica, sans-serif"><b><font size="2">
<select name="cenaod" class="inputs" >
<option value="%">[LANGCC=wlimit]<option value="500">500 PLN
<option value="750">750 PLN
<option value="1000">1000 PLN
<option value="1250">1250 PLN
<option value="1500">1500 PLN
<option value="2000">2000 PLN
</select>
</font></b></font></div></td>
</tr>
<tr>
<td width="74" height="21" nowrap > <div align="left">[LANGCC=price_to]:</div></td>
<td> <div align="left"><font color="black" face="Arial, Helvetica, sans-serif"><b><font size="2">
<select name="cenado" class="inputs" >
<option value="%">[LANGCC=wlimit]<option value="500">500 PLN
<option value="750">750 PLN
<option value="1000">1000 PLN
<option value="1250">1250 PLN
<option value="1500">1500 PLN
<option value="2000">2000 PLN
</select>
</font></b></font></div></td>
</tr>
<tr>
<td width="74" height="21" nowrap > <div align="left">[LANGCC=transport]:</div></td>
<td> <div align="left"><font color="black" face="Arial, Helvetica, sans-serif"><b><font size="2">
<select name="transport" class="inputs" >
<option value="%">[LANGCC=all]<option value="1%">[LANGCC=bus]<option value="_1%">[LANGCC=sart_dict_T2]<option value="__1%">[LANGCC=train]<option value="___1%">[LANGCC=ship]<option value="____1%">[LANGCC=sart_dict_T5]<option value="_____1%">[LANGCC=others]</select>
</font></b></font></div></td>
</tr>
<tr>
<td width="74" height="21" nowrap > <div align="left">[LANGCC=type_offer]: </div></td>
<td> <div align="left"><font color="black" face="Arial, Helvetica, sans-serif"><b><font size="2">
<select class="inputs" name="last">
<option value="%">[LANGCC=all]
<option value="N">[LANGCC=catalogue_offer]
<option value="L">[LANGCC=last_minute]
<option value="S">[LANGCC=super_last_minute]
<option value="D">[LANGCC=day_offer]
<option value="R">[LANGCC=year_offer]
<option value="P">[LANGCC=special_offer]
<option value="O">[LANGCC=limited_offer]
<option value="A">[LANGCC=propose_offer]
<option value="W">[LANGCC=weekend_offer]
<option value="Y">[LANGCC=silvester_offer]
<option value="X">[LANGCC=christmas]</select>
</font></b></font></div></td>
</tr>
<tr>
<td width="74" height="21" nowrap > <div align="left">[LANGCC=profil]</div></td>
<td> <div align="left"><font color="black" face="Arial, Helvetica, sans-serif"><b><font size="2">
<select name="profil" class="inputs">
<option value="%">[LANGCC=all]<option value="1%">[LANG=sart_dict_P1]<option value="_________________1%">[LANG=sart_dict_P18]<option value="_1%">[LANG=sart_dict_P2]<option value="__1%">[LANG=sart_dict_P3]<option value="___1%">[LANG=sart_dict_P4]<option value="____1%">[LANG=sart_dict_P5]<option value="_____1%">[LANG=sart_dict_P6]<option value="______1%">[LANG=sart_dict_P7]<option value="_______1%">[LANG=sart_dict_P8]<option value="________1%">[LANG=sart_dict_P9]<option value="_________1%">[LANG=sart_dict_P10]<option value="__________1%">[LANG=sart_dict_P11]<option value="___________1%">[LANG=sart_dict_P12]<option value="____________1%">[LANG=sart_dict_P13]<option value="__________________1%">[LANG=sart_dict_P19]<option value="_____________1%">[LANG=sart_dict_P14]<option value="______________1%">[LANG=sart_dict_P15]<option value="_______________1%">[LANG=sart_dict_P16]<option value="________________1%">[LANG=sart_dict_P17]</select>
</font></b></font></div></td>
</tr>
<tr>
<td width="74" height="21" nowrap > <div align="left">[LANGCC=accomodation]:</div></td>
<td> <div align="left"><font color="black" face="Arial, Helvetica, sans-serif"><b><font size="2">
<select class="inputs" name="zakwaterowanie">
<option value="%">[LANGCC=all]<option value="____1%">[LANG=sart_dict_Z5]<option value="______1%">[LANG=sart_dict_Z7]<option value="________1%">[LANG=sart_dict_Z9]<option value="1%">[LANG=sart_dict_Z1]<option value="_1%">[LANG=sart_dict_Z2]<option value="___1%">[LANG=sart_dict_Z4]<option value="__1%">[LANG=sart_dict_Z3]<option value="_____1%">[LANG=sart_dict_Z6]<option value="_______1%">[LANG=sart_dict_Z8]<option value="_________1%">[LANG=sart_dict_Z10]<option value="____________1%">[LANG=sart_dict_Z13]<option value="___________1%">[LANG=sart_dict_Z12]<option value="__________1%">[LANG=sart_dict_Z11]</select>
</font></b></font></div></td>
</tr>
<tr>
<td class=wybierz2>[LANGCC=standard_offer]: </td>
<td>
<select name="rodzaj" class="inputs">
<option value="">[LANGCC=all]
<option value="H **">hotel **
<option value="H.***">hotel ***
<option value="H4">hotel ****
<option value="H5">hotel *****
<option value="BILET">[LANGCC=air_ticket]
</select>
</td>
</tr>
</table>
</div>
<input name="Submit" type="Submit" class="inputs" value="[LANGCC=search]">
</center>
</form></td>
</tr>
</table>
</td>
</tr>
</table>
Zastosowanie
Element tego typu wstawiamy najczciej na stronie gwnej, umoliwia on ustalenie odpowiednich kryteriw wyszukiwania, ktrego wyniki bd wywietlone w boxie typu szukaj.
Przykady wygldu
 wyszukiwarka http://www.24travels.com |
 wyszukiwarka http://www.atos.com.pl |
 wyszukiwarka http://www.skibus.pl |